-
-
Save NTICompass/1283249 to your computer and use it in GitHub Desktop.
| <?php | |
| /** | |
| * QR Code + Logo Generator | |
| * | |
| * http://labs.nticompassinc.com | |
| */ | |
| $data = isset($_GET['data']) ? $_GET['data'] : 'http://labs.nticompassinc.com'; | |
| $size = isset($_GET['size']) ? $_GET['size'] : '200x200'; | |
| $logo = isset($_GET['logo']) ? $_GET['logo'] : FALSE; | |
| header('Content-type: image/png'); | |
| // Get QR Code image from Google Chart API | |
| // http://code.google.com/apis/chart/infographics/docs/qr_codes.html | |
| $QR = imagecreatefrompng('https://chart.googleapis.com/chart?cht=qr&chld=H|1&chs='.$size.'&chl='.urlencode($data)); | |
| if($logo !== FALSE){ | |
| $logo = imagecreatefromstring(file_get_contents($logo)); | |
| $QR_width = imagesx($QR); | |
| $QR_height = imagesy($QR); | |
| $logo_width = imagesx($logo); | |
| $logo_height = imagesy($logo); | |
| // Scale logo to fit in the QR Code | |
| $logo_qr_width = $QR_width/3; | |
| $scale = $logo_width/$logo_qr_width; | |
| $logo_qr_height = $logo_height/$scale; | |
| imagecopyresampled($QR, $logo, $QR_width/3, $QR_height/3, 0, 0, $logo_qr_width, $logo_qr_height, $logo_width, $logo_height); | |
| } | |
| imagepng($QR); | |
| imagedestroy($QR); | |
| ?> |
Thank you good Sir!
thank you..very nice
Awesome job. Is there a way I can add a Title (at the bottom)?
@MysticWeb You'll need to give it a font file, but you can try to use imagettftext to add text to the image. You might want to resize the output image so the text doesn't cover the QR code.
@NTICompass

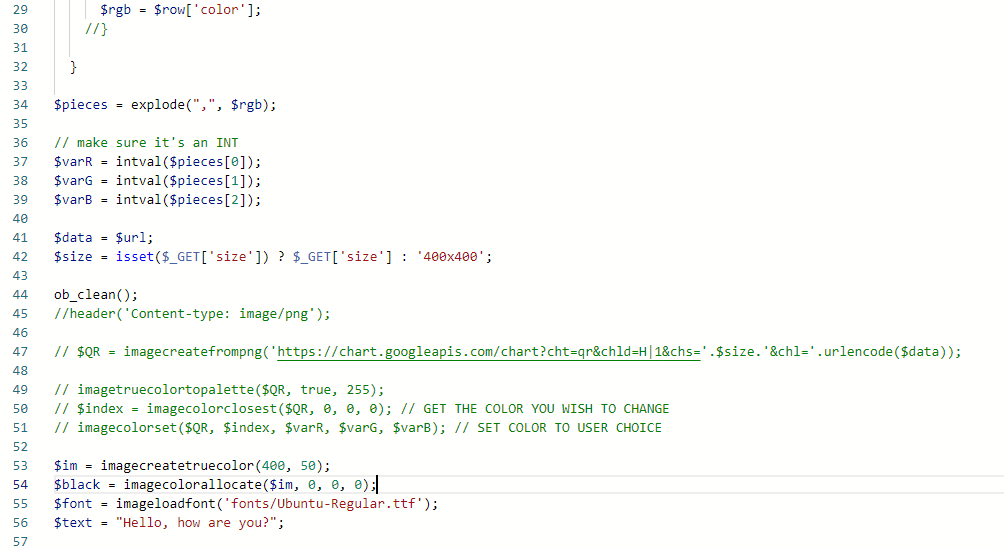
I have tried the following code (image attached) but still no writing is showing up
@MysticWeb imagettftext doesn't require imageloadfont. You just want
imagettftext($im, 20, 0, 10, 20, $black, 'fonts/Ubuntu-Regular.ttf', $text);
There is also imagestring which has a different set of parameters this does require imageloadfont):
imagestring($im, $font, 10, 20, $text, $black);
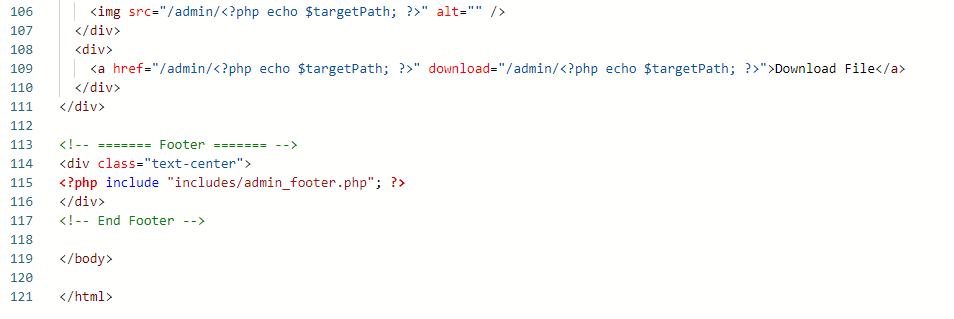
@NTICompass Still none of these are working. I even tried moving the font file to the local directory. Still no luck. Here is my page code. I have commented out the QR generation itself incase the other image was somehow going behind it. The QR all works perfectly
@MysticWeb I can try to have a look at this later. I haven't really thought about this code in a while, but I'm sure I can help when I am not busy at work :)
@NTICompass Thank you very much. Sorry to bother you (at work) and I do appreciate your time and the fact this was written a long time ago
Everything is working like a charm, thank you!
Thanks for your code. :D i manage to build a simple PHP CMS using a bootstrap admin template to manage my QR codes based on your code and idea from @MysticWeb using MySQL 👍
but i skipped the idea of creating the qr .png file on host since you still need internet and google to use your code
how to image qrcode this, to use in sending email? can you help me?
how to image qrcode this, to use in sending email? can you help me?
@AzizanNur you can get the imagepng($QR) result, base64 it then use as raw content on img src.
thanks for sharing this. worked without any issue
Thanks for that lovely snippet! 🙏🏻
I wonder if there's a way to output a SVG-file?
Has anyone an idea? 🤔
@nichtsooft The GD extension doesn't have built-in SVG export support, but there are probably external libraries that support this.
Though, since this code uses chart.googleapis.com to get QR images, converting to an SVG won't really give you what you expect.
I'd suggest finding an API/library that can generate QR code SVGs directly.
@nichtsooft The GD extension doesn't have built-in SVG export support, but there are probably external libraries that support this.
Though, since this code uses
chart.googleapis.comto get QR images, converting to an SVG won't really give you what you expect.I'd suggest finding an API/library that can generate QR code SVGs directly.
Thank you for the clarification!!! 👍🏻





did you have issues running the code on local server telling you the content type consist of invalid characters? here is a guide from this link https://stackoverflow.com/questions/22561073/headercontent-type-image-png-not-working-anymore that helps.
Goes thus
Your PHP script is emitting a UTF-8 byte order mark (EF BB BF) before outputting the PNG image content. This marker is probably causing PHP to default the content type to text/html. Your subsequent call to set the header is ignored because PHP has already sent the BOM.
The BOM has probably been placed in your PHP script just before the opening tag by your text editor, because it's saving the file in UTF-8 format. Change the format in your editor to ANSI/ASCII so that the BOM is not written.
Alternatively, you could try calling PHP's ob_clean() function to clear the output buffer before changing the header.
so kindly add ob_clean(); immediately before the header('Content-type: image/png');
hence as this
ob_clean();
header('Content-type: image/png');