| // Note: this gist is a part of this OSS project that I'm currently working on: https://github.com/steven-tey/dub | |
| export default async function getTitleFromUrl (url: string) { | |
| const controller = new AbortController(); | |
| const timeoutId = setTimeout(() => controller.abort(), 2000); // timeout if it takes longer than 2 seconds | |
| const title = await fetch(url, { signal: controller.signal }) | |
| .then((res) => { | |
| clearTimeout(timeoutId); | |
| return res.text(); | |
| }) |
in the past I used to use the Balsamiq to do visual thinking and UI/UX planning
Content CMS
Content processor
javascript key/value database that store the values in multiple directores where the key is used to calcula the partition dire / file name
-
[GitHub] c0d3r111/json.db.js - A flat key value json store
-
[GitHub] c0d3r111/kv.db - A simple node.js embedded key value database
| const LOOKUP = | |
| "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/="; | |
| export function encodeBase64(buffer) { | |
| const view = new Uint8Array(buffer); | |
| let out = []; | |
| for (let i = 0; i < view.length; i += 3) { | |
| const [b1, b2 = 0x10000, b3 = 0x10000] = view.subarray(i, i + 3); | |
| out.push( | |
| b1 >> 2, |
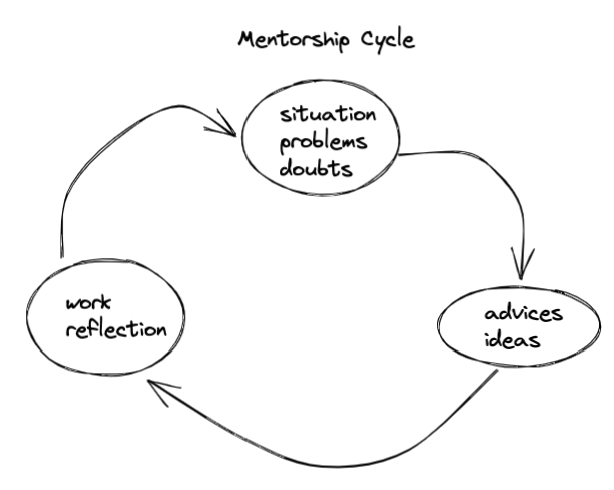
Most mentees belive that they need sync mentorship to be able to explain their problems. However, I've found that doing an async mentorship using text to provide better results. Mentorship is a long term process, you can't "fix" or "improve" someone in a session, it takes time.
The mentee will pass in the 3 steps of the mentorship cycle. The first one is to be in a given situation, or having some problem or doubt.
| import React, { useState, useRef, useEffect } from 'react'; | |
| import { CarouselButton, CarouselButtonDot, CarouselButtons, CarouselContainer, CarouselItem, CarouselItemImg, CarouselItemText, CarouselItemTitle, CarouselMobileScrollNode } from './TimeLineStyles'; | |
| import { Section, SectionDivider, SectionText, SectionTitle } from '../../styles/GlobalComponents'; | |
| import { TimeLineData } from '../../constants/constants'; | |
| const TOTAL_CAROUSEL_COUNT = TimeLineData.length; | |
| const Timeline = () => { | |
| const [activeItem, setActiveItem] = useState(0); |