-
-
Save killercup/5917178 to your computer and use it in GitHub Desktop.
| /* | |
| * I add this to html files generated with pandoc. | |
| */ | |
| html { | |
| font-size: 100%; | |
| overflow-y: scroll; | |
| -webkit-text-size-adjust: 100%; | |
| -ms-text-size-adjust: 100%; | |
| } | |
| body { | |
| color: #444; | |
| font-family: Georgia, Palatino, 'Palatino Linotype', Times, 'Times New Roman', serif; | |
| font-size: 12px; | |
| line-height: 1.7; | |
| padding: 1em; | |
| margin: auto; | |
| max-width: 42em; | |
| background: #fefefe; | |
| } | |
| a { | |
| color: #0645ad; | |
| text-decoration: none; | |
| } | |
| a:visited { | |
| color: #0b0080; | |
| } | |
| a:hover { | |
| color: #06e; | |
| } | |
| a:active { | |
| color: #faa700; | |
| } | |
| a:focus { | |
| outline: thin dotted; | |
| } | |
| *::-moz-selection { | |
| background: rgba(255, 255, 0, 0.3); | |
| color: #000; | |
| } | |
| *::selection { | |
| background: rgba(255, 255, 0, 0.3); | |
| color: #000; | |
| } | |
| a::-moz-selection { | |
| background: rgba(255, 255, 0, 0.3); | |
| color: #0645ad; | |
| } | |
| a::selection { | |
| background: rgba(255, 255, 0, 0.3); | |
| color: #0645ad; | |
| } | |
| p { | |
| margin: 1em 0; | |
| } | |
| img { | |
| max-width: 100%; | |
| } | |
| h1, h2, h3, h4, h5, h6 { | |
| color: #111; | |
| line-height: 125%; | |
| margin-top: 2em; | |
| font-weight: normal; | |
| } | |
| h4, h5, h6 { | |
| font-weight: bold; | |
| } | |
| h1 { | |
| font-size: 2.5em; | |
| } | |
| h2 { | |
| font-size: 2em; | |
| } | |
| h3 { | |
| font-size: 1.5em; | |
| } | |
| h4 { | |
| font-size: 1.2em; | |
| } | |
| h5 { | |
| font-size: 1em; | |
| } | |
| h6 { | |
| font-size: 0.9em; | |
| } | |
| blockquote { | |
| color: #666666; | |
| margin: 0; | |
| padding-left: 3em; | |
| border-left: 0.5em #EEE solid; | |
| } | |
| hr { | |
| display: block; | |
| height: 2px; | |
| border: 0; | |
| border-top: 1px solid #aaa; | |
| border-bottom: 1px solid #eee; | |
| margin: 1em 0; | |
| padding: 0; | |
| } | |
| pre, code, kbd, samp { | |
| color: #000; | |
| font-family: monospace, monospace; | |
| _font-family: 'courier new', monospace; | |
| font-size: 0.98em; | |
| } | |
| pre { | |
| white-space: pre; | |
| white-space: pre-wrap; | |
| word-wrap: break-word; | |
| } | |
| b, strong { | |
| font-weight: bold; | |
| } | |
| dfn { | |
| font-style: italic; | |
| } | |
| ins { | |
| background: #ff9; | |
| color: #000; | |
| text-decoration: none; | |
| } | |
| mark { | |
| background: #ff0; | |
| color: #000; | |
| font-style: italic; | |
| font-weight: bold; | |
| } | |
| sub, sup { | |
| font-size: 75%; | |
| line-height: 0; | |
| position: relative; | |
| vertical-align: baseline; | |
| } | |
| sup { | |
| top: -0.5em; | |
| } | |
| sub { | |
| bottom: -0.25em; | |
| } | |
| ul, ol { | |
| margin: 1em 0; | |
| padding: 0 0 0 2em; | |
| } | |
| li p:last-child { | |
| margin-bottom: 0; | |
| } | |
| ul ul, ol ol { | |
| margin: .3em 0; | |
| } | |
| dl { | |
| margin-bottom: 1em; | |
| } | |
| dt { | |
| font-weight: bold; | |
| margin-bottom: .8em; | |
| } | |
| dd { | |
| margin: 0 0 .8em 2em; | |
| } | |
| dd:last-child { | |
| margin-bottom: 0; | |
| } | |
| img { | |
| border: 0; | |
| -ms-interpolation-mode: bicubic; | |
| vertical-align: middle; | |
| } | |
| figure { | |
| display: block; | |
| text-align: center; | |
| margin: 1em 0; | |
| } | |
| figure img { | |
| border: none; | |
| margin: 0 auto; | |
| } | |
| figcaption { | |
| font-size: 0.8em; | |
| font-style: italic; | |
| margin: 0 0 .8em; | |
| } | |
| table { | |
| margin-bottom: 2em; | |
| border-bottom: 1px solid #ddd; | |
| border-right: 1px solid #ddd; | |
| border-spacing: 0; | |
| border-collapse: collapse; | |
| } | |
| table th { | |
| padding: .2em 1em; | |
| background-color: #eee; | |
| border-top: 1px solid #ddd; | |
| border-left: 1px solid #ddd; | |
| } | |
| table td { | |
| padding: .2em 1em; | |
| border-top: 1px solid #ddd; | |
| border-left: 1px solid #ddd; | |
| vertical-align: top; | |
| } | |
| .author { | |
| font-size: 1.2em; | |
| text-align: center; | |
| } | |
| @media only screen and (min-width: 480px) { | |
| body { | |
| font-size: 14px; | |
| } | |
| } | |
| @media only screen and (min-width: 768px) { | |
| body { | |
| font-size: 16px; | |
| } | |
| } | |
| @media print { | |
| * { | |
| background: transparent !important; | |
| color: black !important; | |
| filter: none !important; | |
| -ms-filter: none !important; | |
| } | |
| body { | |
| font-size: 12pt; | |
| max-width: 100%; | |
| } | |
| a, a:visited { | |
| text-decoration: underline; | |
| } | |
| hr { | |
| height: 1px; | |
| border: 0; | |
| border-bottom: 1px solid black; | |
| } | |
| a[href]:after { | |
| content: " (" attr(href) ")"; | |
| } | |
| abbr[title]:after { | |
| content: " (" attr(title) ")"; | |
| } | |
| .ir a:after, a[href^="javascript:"]:after, a[href^="#"]:after { | |
| content: ""; | |
| } | |
| pre, blockquote { | |
| border: 1px solid #999; | |
| padding-right: 1em; | |
| page-break-inside: avoid; | |
| } | |
| tr, img { | |
| page-break-inside: avoid; | |
| } | |
| img { | |
| max-width: 100% !important; | |
| } | |
| @page :left { | |
| margin: 15mm 20mm 15mm 10mm; | |
| } | |
| @page :right { | |
| margin: 15mm 10mm 15mm 20mm; | |
| } | |
| p, h2, h3 { | |
| orphans: 3; | |
| widows: 3; | |
| } | |
| h2, h3 { | |
| page-break-after: avoid; | |
| } | |
| } |
Great stuff! Really makes a nice looking layout. However, wondering what is the point of this?
pre {
white-space: pre;
white-space: pre-wrap;
word-wrap: break-word; /* (this) */
}As is, it breaks the format I put my code blocks in. For example, given
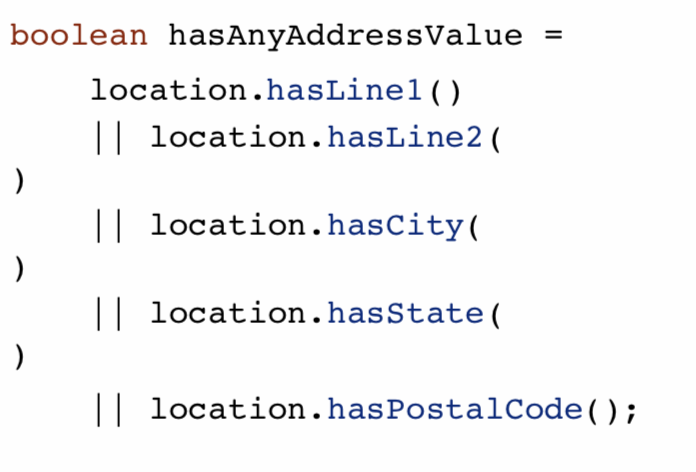
```java
boolean hasAnyAddressValue =
location.hasLine1()
|| location.hasLine2()
|| location.hasCity()
|| location.hasState()
|| location.hasPostalCode();
```
However, when that line is commented out, I get the (more pleasing) output as below,
FWIW, I am compiling this using pandoc -t html5 --css pandoc.css file.md -o file.pdf.
From the command line you now need to use
--css=pandoc.cssor-c pandoc.cssnot--css pandoc.css
Thanks!
Just a note: When running from command line with the latest pandoc
v2.2.1, it works only when passed the--standaloneor-sflag:pandoc -c pandoc.css -s in.md -o out.html
This saved me, thank you!
btw. pandoc >= version 2.11 comes with built-in CSS that's fairly similar... see https://pandoc.org/MANUAL.html#variables-for-html
This is wonderful. I am now able to charge two times more money when generating docs for customers 😇 (in my dreams...)
THANK YOU!
Just to make @mb21's comment a bit more tangible:
From version 2.11 onwards you can just do (and it will get you fairly close):
pandoc -s README.md -o index.html -M document-css==templates/styles.html
@athalhammer you don't even need to set the document-css variable... that should be the default...
Thanks, @mb21, makes sense!
I have no idea what I'm doing wrong, but I cannot get this to work with line breaks.
/* This defines styles and classes used in the book */
body { margin: 5%; text-align: justify; font-size: medium; }
pre {
white-space: pre;
white-space: pre-wrap;
word-wrap: break-word;
}
pre, code, kbd, samp {
color: #000;
font-family: monospace, monospace;
_font-family: 'courier new', monospace;
font-size: 0.98em;
}
pre.sourceCode, code.sourceCode {
background-color: #ececec;
}
/* code, pre {
white-space: pre-wrap;
font-family: monospace;
} */
h1 { text-align: left; }
h2 { text-align: left; }
h3 { text-align: left; }
h4 { text-align: left; }
h5 { text-align: left; }
h6 { text-align: left; }
h1.title { }
h2.author { }
h3.date { }
ol.toc { padding: 0; margin-left: 1em; }
ol.toc li { list-style-type: none; margin: 0; padding: 0; }
a.footnote-ref { vertical-align: super; }
em, em em em, em em em em em { font-style: italic;}
em em, em em em em { font-style: normal; }epub:
pandoc -s $(INPUT_FILES) --toc $(EPUB_METADATA_FILE) -c $(STYLE) --variable subparagraph -o $(EPUB_OUTPUT_FILENAME)
This is wonderful and going to be commonly used by me. Thanks SO much!
In case anyone wants to use this without having to save this file locally:
$ pandoc --css "https://rawgit.com/killercup/5917178/raw/40840de5352083adb2693dc742e9f75dbb18650f/pandoc.css" -so outfile.html infile.md




I second typetetris. In the meantime, I will include your name in a comment, if that's not a problem.