This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| import { PusherProvider } from '@harelpls/use-pusher' | |
| // _app.js | |
| const config = { | |
| clientKey: 'your-pusher-client-key', | |
| cluster: 'us2', | |
| // required for private/presence channels | |
| authEndpoint: '/api/pusher/auth' | |
| } | |
| const App = ({ Component, pageProps }) => ( |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| // @ts-check | |
| import { useState, useEffect } from 'react' | |
| function getCurrentLocation () { | |
| return { | |
| pathname: window.location.pathname, | |
| search: window.location.search | |
| } | |
| } |
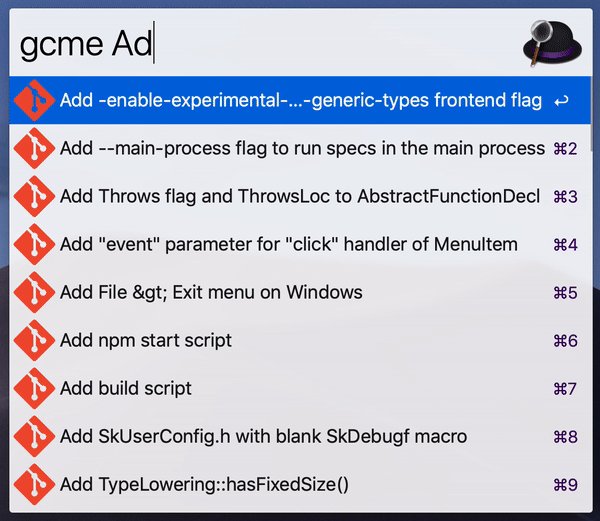
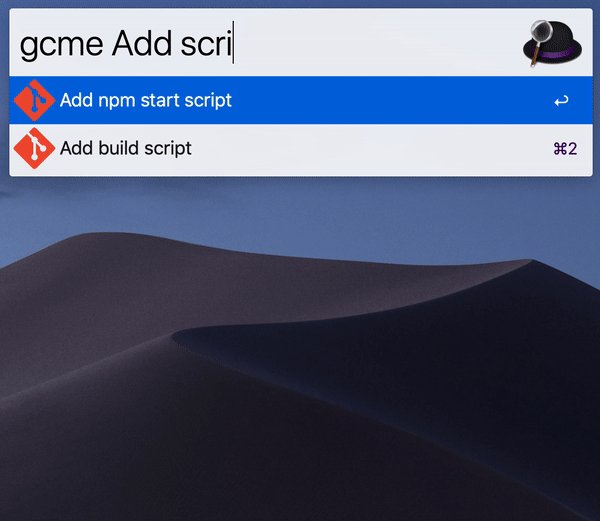
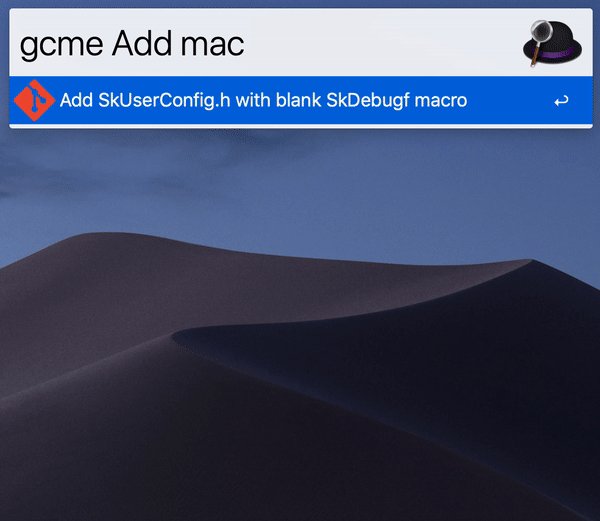
例文を組み込んだAlfred Workflowを作りました: Alfred Git Commit Message Example
以下転載: