You can send arbitrary commands over the protocol fairly easily.
Main.sendOverProtocol('Emulation.setDeviceMetricsOverride', nexus5XMetrics());
Main.sendOverProtocol("Emulation.clearDeviceMetricsOverride");
// It returns a promise
Main.sendOverProtocol("Page.captureScreenshot").then(data => {
// ...
});
function nexus5XMetrics() {
return {
mobile: true,
screenWidth: 412,
screenHeight: 732,
width: 412,
height: 732,
positionX: 0,
positionY: 0,
scale: 1,
deviceScaleFactor: 2.625,
fitWindow: false,
screenOrientation: {
angle: 0,
type: 'portraitPrimary'
}
};
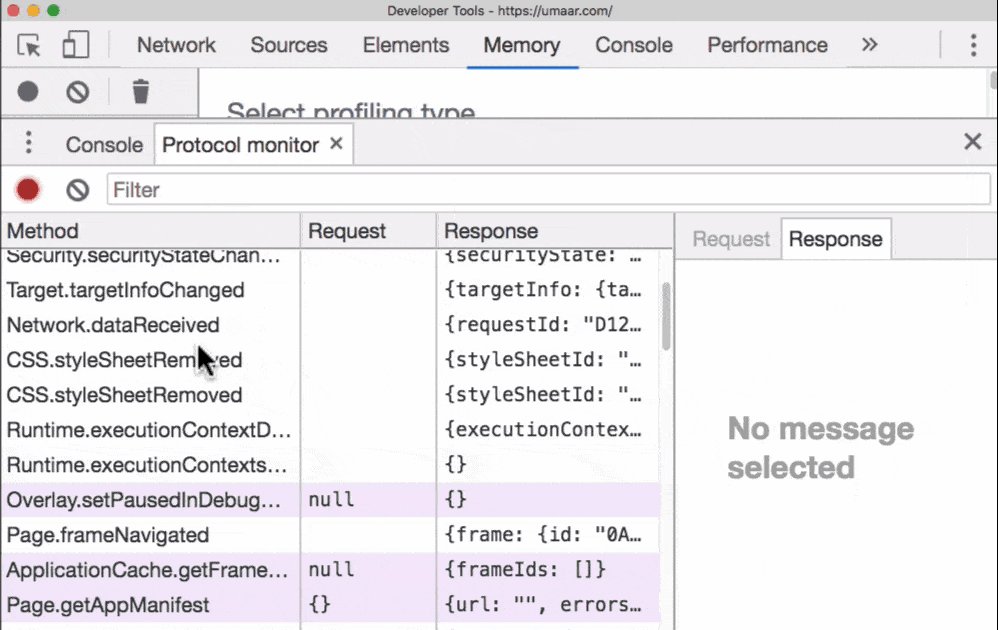
};Try out the Protocol monitor panel. It's a hidden devtools experiment.
https://umaar.com/dev-tips/166-protocol-monitor/
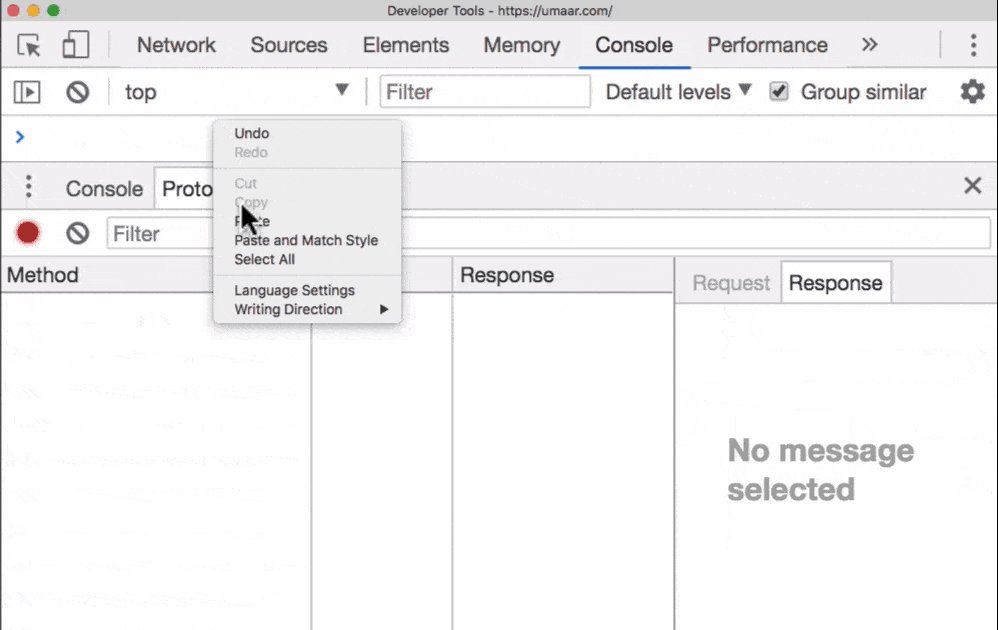
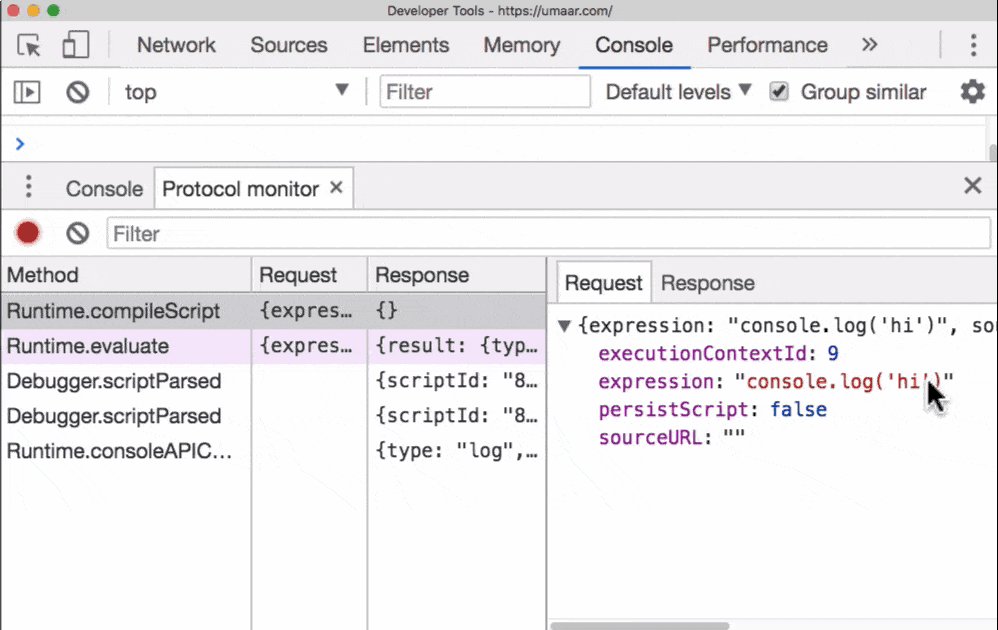
This snippet will log all the protocol traffic to the console.
// This will log all protocol traffic to the console
const mainConnection = SDK.targetManager.mainTarget()._connection;
const _onMsg = mainConnection._onMessage;
const _sendMessage = mainConnection.__proto__.sendMessage;
mainConnection._onMessage = function(message) {
console.log('received: ', typeof message === "string" ? JSON.parse(message) : message);
_onMsg.apply(this, arguments);
}
mainConnection.__proto__.sendMessage = function(message) {
console.log('sending : ', typeof message === "string" ? JSON.parse(message) : message);
_sendMessage.apply(this, arguments);
}Instead of using the logging snippet, you can set Protocol.InspectorBackend.Options.dumpInspectorProtocolMessages = true.
It does basically the same thing, but the objects are stringified, making it slightly messier to read.




WebInspectoris no more.WebInspector.sendOverProtocol➡️Main.sendOverProtocolWebInspector.targetManager➡️SDK.targetManager