By u/angkitbharadwaj
Visit fmhy.net/android-iosguide#ios-ipas for more sources.
Discover gists
Note
This does not works in browser for quests which require you to play a game! Use the desktop app to complete those.
How to use this script:
- Accept a quest under Discover -> Quests
- Press Ctrl+Shift+I to open DevTools
- Go to the
Consoletab - Paste the following code and hit enter:
Bluesky has implemented age verification measures in response to regional laws that restrict access:
-
UK users are shown a banner for attempting identity verification through Epic Games' Kids Web Services before they could access adult content, following the Online Safety Act.
-
Mississippi users are completely blocked from acccessing Bluesky due to
| --[[ | |
| AppleScript: Text Enhancement with Gemini 1.5 API | |
| Version: 1.0 | |
| Developed by: Ernane Ferreira (https://github.com/ErnaneJ) | |
| Description: | |
| This script refines and formalizes selected text by utilizing the Gemini 1.5 Flash model from Google's API. | |
| It integrates spelling, grammar, and stylistic improvements based on a given prompt. | |
| Dependencies: |
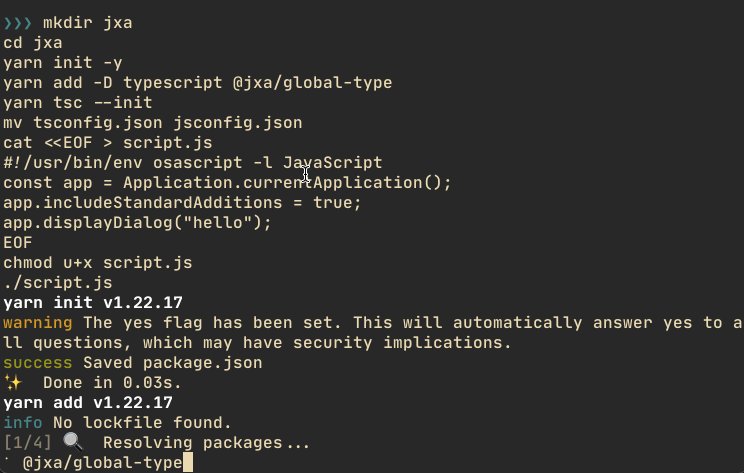
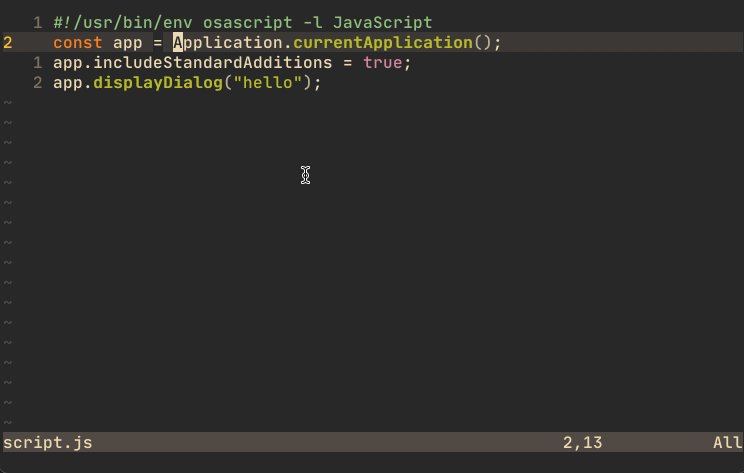
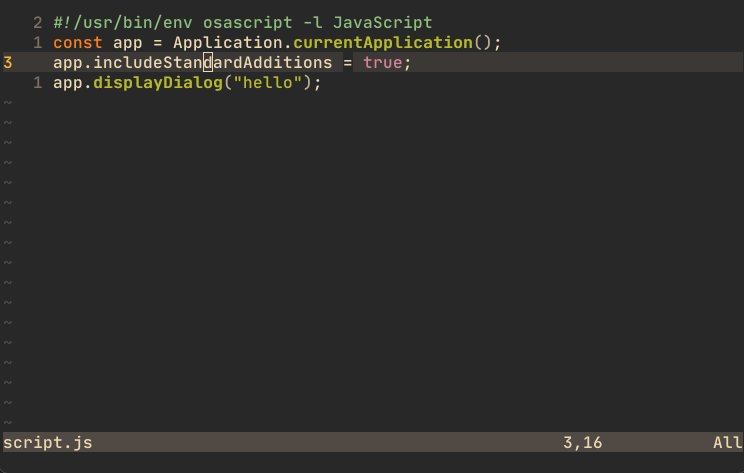
If you have written an AppleScript before, you might have felt the same way as I did,
that it was a poor experience to use the Script Editor app, it's barely better than
writing the script in any text editor or in a heredoc to run using osascript.
Luckily you could try the JXA variant instead, AppleScript using Javascript. But writing such a file in the Script Editor app is not a better experience sadly.
You also might wanna just use Whisky which does this automatically
This guide works on macOS 13.4+ using Command Line Tools for XCode 15 Beta!
In the recent WWDC, Apple announced and released the "game porting toolkit", which upon further inspection this is just a modified version of CrossOver's fork of wine which is a "compatibility layer" that allows you to run Windows applications on macOS and Linux.
Why playing with the Apple Notes APIs, I realized there were not working properly and thus I had no means to automatically migrate my notes to another app. So, I decided to copy/paste my notes in another app (Bearnotes) while the number of notes was still manageable.
Below are my attempts to play with the Apple Notes API.
Tired of shortcuts:// links opening the Shortcuts GUI app every time?
ShortKit is a lightweight AppleScript application that registers its own custom shortkit:// URL scheme, allowing you to silently trigger Shortcuts in the background—no GUI.
1. Create the AppleScript