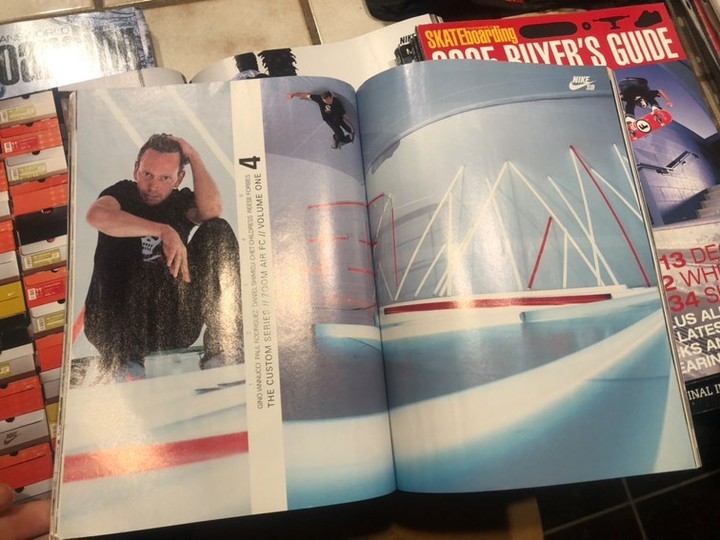
Back in 2004 Nike SB produced an ad campaign using clear transparent skate ramps and obstacles illuminated with florescent lights in dark settings. The skaters did tricks over these obstacles while not having the best visibility of the obstacles they were skating. The difficulty of skating these obstacles added to the already awesome visual effect to create a unique and artful series of skate photos like no other. Enjoy!
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| import {createEffect, untrack} from 'solid-js'; | |
| type GetterSetter = [() => string, (v: string) => void]; | |
| type ObjectAndKey = [Record<string, unknown>, string]; // TODO better type | |
| /** | |
| * Use this to make a two-way binding from an input to a signal or a reactive | |
| * object such as a store or mutable. F.e. | |
| * | |
| * ```js |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| type Omit<T, K> = Pick<T, Exclude<keyof T, K>> | |
| type ImplementationKeys = 'static' | 'private' | 'protected' | |
| type FunctionToConstructor<T, TReturn> = T extends (...a: infer A) => void ? new (...a: A) => TReturn : never | |
| // Note, void also works the same in place of unknown | |
| type ReplaceCtorReturn<T, TReturn> = T extends new (...a: infer A) => unknown ? new (...a: A) => TReturn : never | |
| type ConstructorOrDefault<T> = T extends {constructor: infer TCtor} ? TCtor : (() => void) |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| import * as THREE from 'three' | |
| export function isRenderItem(obj: THREE.Object3D): obj is THREE.RenderItem & THREE.Object3D { | |
| return 'geometry' in obj && 'material' in obj | |
| } | |
| export function disposeMaterial(obj: THREE.Object3D): void { | |
| if (!isRenderItem(obj)) return | |
| // because obj.material can be a material or an array of materials |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| // recursively deletes all properties within an `object` or `function` | |
| // TODO option to also handle non-enumerable but configurable descriptors | |
| function obliterate(obj: object) { | |
| const visited = new WeakSet | |
| _obliterate(obj) | |
| async function _obliterate(obj) { | |
| if (!obj || !(typeof obj === 'object' || typeof obj === 'function')) return |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| class Foo { | |
| foo = 1 | |
| protected bar = 2 | |
| private baz = 3 | |
| public test() { | |
| // call all three of the log methods, one from each access space. | |
| console.log('---- public log 2') | |
| this.log() | |
| console.log('---- protected log 2') |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| const path = require("path"); | |
| const withTypescript = require("@zeit/next-typescript"); | |
| const withCSS = require("@zeit/next-css"); | |
| const withSourceMaps = require("@zeit/next-source-maps"); | |
| const r = require("regexr"); | |
| const cssConfig = { | |
| cssModules: false | |
| }; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| // With some ES2015+ language features:** | |
| { | |
| function MyArray(...args) { | |
| const self = new Array(...args) | |
| self.__proto__ = MyArray.__proto__ | |
| return self | |
| } | |
| MyArray.prototype = { | |
| __proto__: Array.prototype, |
This file has been truncated, but you can view the full file.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| var infamous = (function (exports) { | |
| 'use strict'; | |
| var commonjsGlobal = typeof window !== 'undefined' ? window : typeof global !== 'undefined' ? global : typeof self !== 'undefined' ? self : {}; | |
| function unwrapExports (x) { | |
| return x && x.__esModule && Object.prototype.hasOwnProperty.call(x, 'default') ? x['default'] : x; | |
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| !function(t,e){"object"==typeof exports&&"undefined"!=typeof module?e(exports):"function"==typeof define&&define.amd?define(["exports"],e):e(t.THREE={})}(this,function(t){"use strict";function e(){}function i(t,e){this.x=t||0,this.y=e||0}function n(){this.elements=[1,0,0,0,0,1,0,0,0,0,1,0,0,0,0,1],arguments.length>0&&console.error("THREE.Matrix4: the constructor no longer reads arguments. use .set() instead.")}function r(t,e,i,n){this._x=t||0,this._y=e||0,this._z=i||0,this._w=void 0!==n?n:1}function a(t,e,i){this.x=t||0,this.y=e||0,this.z=i||0}function o(){this.elements=[1,0,0,0,1,0,0,0,1],arguments.length>0&&console.error("THREE.Matrix3: the constructor no longer reads arguments. use .set() instead.")}function s(t,e,n,r,a,c,h,l,u,p){Object.defineProperty(this,"id",{value:Lo++}),this.uuid=Ro.generateUUID(),this.name="",this.image=void 0!==t?t:s.DEFAULT_IMAGE,this.mipmaps=[],this.mapping=void 0!==e?e:s.DEFAULT_MAPPING,this.wrapS=void 0!==n?n:Pa,this.wrapT=void 0!==r?r:Pa,this.magFilter=void 0!==a?a:Oa,this.min |
NewerOlder