-
Create a new issue on GitHub.
-
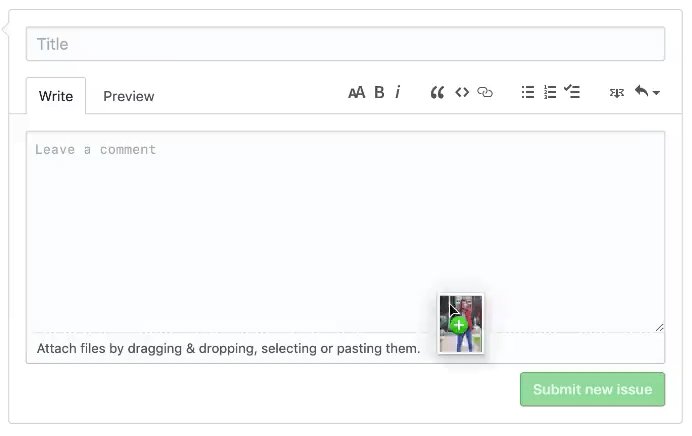
Drag an image into the comment field.
-
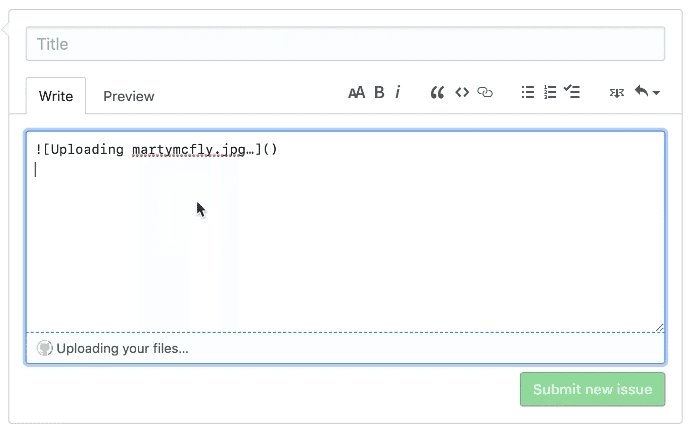
Wait for the upload process to finish.
-
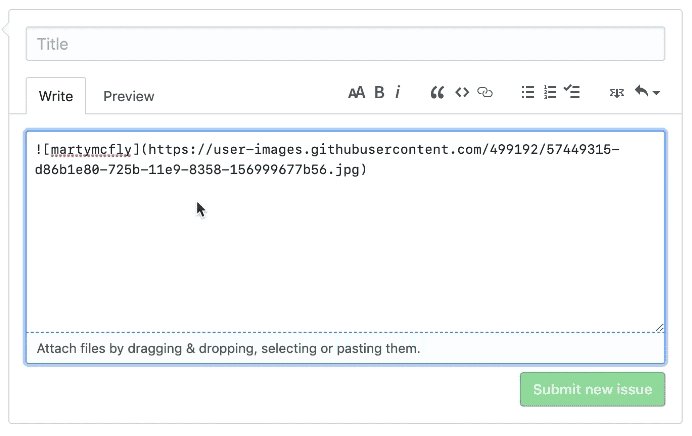
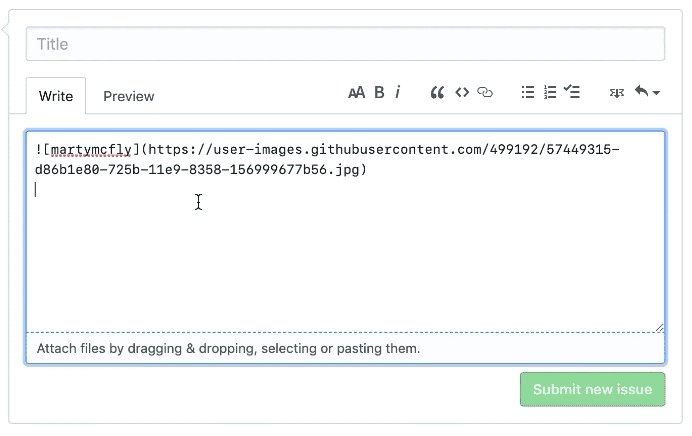
Copy the URL and use it in your Markdown files on GitHub.
-
Star
(284)
You must be signed in to star a gist -
Fork
(47)
You must be signed in to fork a gist
-
-
Save vinkla/dca76249ba6b73c5dd66a4e986df4c8d to your computer and use it in GitHub Desktop.
jonattasmoraes
commented
Feb 12, 2024

let mySound;
let creature, tenticles = [];
function preload() {
mySound = loadSound('assets/peace.mp3');
}
function setup() {
createCanvas(600, 600);
creature = new Creature(createVector(width * 0.5, height * 0.5), 42);
tenticles[0] = new Tenticle(width * 0.525, height * 0.45);
tenticles[1] = new Tenticle(width * 0.475, height * 0.45);
tenticles[2] = new Tenticle(width * 0.475, height * 0.5);
tenticles[3] = new Tenticle(width * 0.475, height * 0.5);
tenticles[4] = new Tenticle(width * 0.475, height * 0.45);
tenticles[5] = new Tenticle(width * 0.475, height * 0.45);
cnv.mousePressed(canvasPressed);
noFill();
rect(0, height/2, width - 1, height/2 - 1);
rect(0, 0, width - 1, height/2);
textAlign(CENTER, CENTER);
fill(20);
text('restart', width/2, 1 * height/4);
text('sustain', width/2, 3 * height/4);
// Create a button and place it beneath the canvas.
let button = createButton('help me');
button.position(200, 600);
// Call repaint() when the button is pressed.
button.mousePressed(repaint);
describe('A gray square with a button that says "click me" beneath it. The square changes color when the button is clicked.');
cnv.mousePressed(canvasPressed);
background(220);
text('tap here to play', 10, 20);
};
function canvasPressed() {
if (mouseX < height/2) {
mySound.playMode('restart');
} else {
mySound.playMode('sustain');
}
mySound.play();
};
// Change the background color.
function repaint() {
let g = random(255);
background(g);
}
function draw() {
background(25,99,44);
tenticles[0].render(map(mouseX, 0, width, -0.3, 0.03), createVector(8, 12));
tenticles[1].render(map(mouseX, 0, width, 0.03, -0.3), createVector(-8, -12));
tenticles[2].render(map(mouseX, 0, width, 0.03, -0.3), createVector(-12, 8));
tenticles[3].render(map(mouseX, 0, width, 0.03, -0.3), createVector(12, 8));
tenticles[4].render(map(mouseX, 0, width, 0.03, -0.3), createVector(-22, 12));
tenticles[5].render(map(mouseX, 0, width, 0.03, -0.3), createVector(22, -12));
creature.render();
if (mouseIsPressed === true) {
if (mouseButton === LEFT) {
circle(450, 50, 30);
circle(390, 35, 30);
circle(70, 80, 30);
circle(40, 75, 30);
circle(390, 335, 30);
circle(370, 410, 30);
circle(430, 75, 30);
}
if (mouseButton === RIGHT) {
square(25, 3, 50);
}
if (mouseButton === CENTER) {
triangle(23, 75, 50, 20, 78, 75);
}
}
}
class Creature {
constructor(pos, rad) {
this.pos = {
x: pos.x,
y: pos.y
};
this.rad = rad;
}
drawNoiseLoop() {
push();
fill(33);
noStroke();
let cnt = 50;
beginShape();
let time = frameCount / 100;
for (let i = 0; i <= cnt; i++) {
let theta = map(i, 0, cnt, 0, TWO_PI);
let r = this.rad * (1 + noise(sin(theta) + 1, cos(theta) + 1, time) * 0.7);
let x = this.pos.x + r * cos(theta);
let y = this.pos.y + r * sin(theta);
vertex(x, y);
}
endShape(CLOSE);
pop();
return this;
}
eyes() {
push();
noStroke();
fill('#eee');
ellipse(this.pos.x - 20, this.pos.y - 5, 30);
ellipse(this.pos.x + 20, this.pos.y - 5, 30);
fill(33);
ellipse(this.pos.x - 20, this.pos.y - 5, 10);
ellipse(this.pos.x + 20, this.pos.y - 5, 10);
pop();
return this;
}
render() {
return this.drawNoiseLoop().eyes();
}
}
class Tenticle {
constructor(x, y) {
this.pos = createVector(x, y);
this.w = 40;
}
trunk(tVal, rot) {
push();
translate(this.pos.x, this.pos.y);
for (let i = 0; i < 30; i++) {
stroke(33 - i);
fill(33 - i);
push();
let cnt = 33;
beginShape();
let time = frameCount / 100;
for (let i = 0; i <= cnt; i++) {
let theta = map(i, 0, cnt, 0, TWO_PI);
let r = 13 * (1 + noise(sin(theta) + 1, cos(theta) + 1, time) * 0.7);
let x = 0 + r * cos(theta);
let y = 0 + r * sin(theta);
vertex(x, y);
}
endShape(CLOSE);
pop();
rotate(tVal);
scale(0.9);
translate(rot.x, rot.y);
}
pop();
}
render(tVal, rot) {
this.trunk(tVal, rot);
}
}