
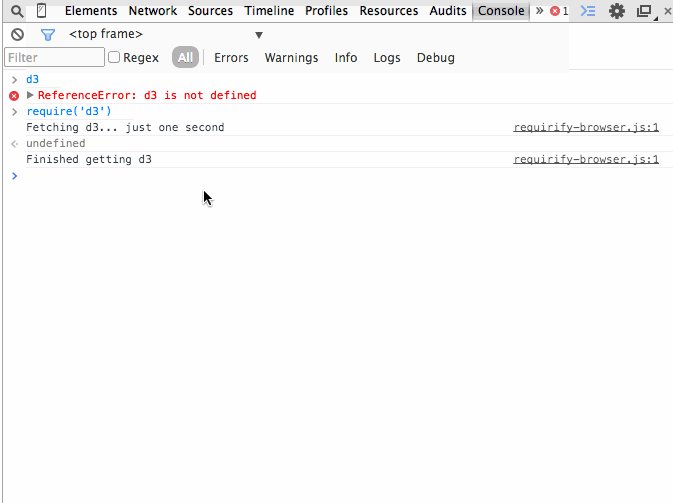
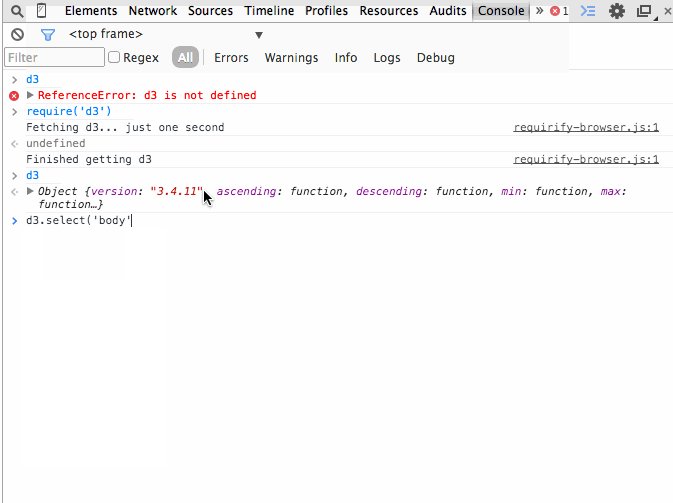
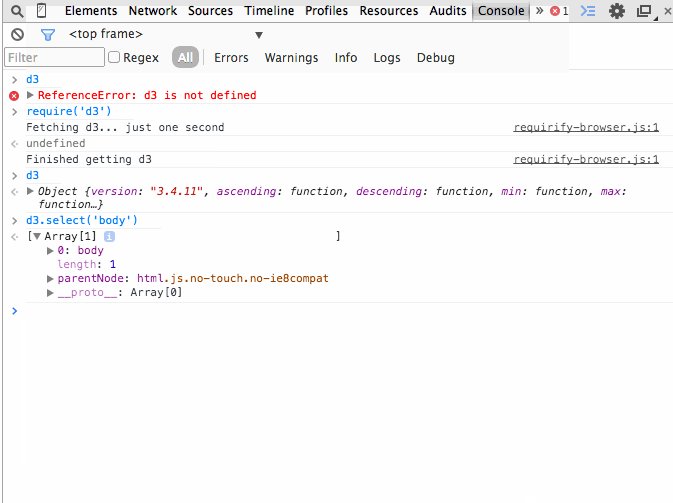
The final result: require() any module on npm in your browser console with browserify
This article is written to explain how the above gif works in the chrome (and other) browser consoles. A quick disclaimer: this whole thing is a huge hack, it shouldn't be used for anything seriously, and there are probably much better ways of accomplishing the same.
Update: There are much better ways of accomplishing the same, and the script has been updated to use a much simpler method pulling directly from browserify-cdn. See this thread for details: mathisonian/requirify#5
