- Bullying in Open Source Software Is a Massive Security Vulnerability
- Why a near-miss cyberattack put US officials and the tech industry on edge
- Backdoor found in widely used Linux utility targets encrypted SSH connections
- What can you actually do to reduce the threat of hacks like xz?
- NYT: Did One Guy Just Stop a Huge Cyberattack?
- [Binarly released a free online s
In this challenge you get an HTML document that renders a lot of colourful hearts.
And you get a JSON object with the information about all the brown colours that were used:
[| { | |
| "Gore": [ | |
| "Blood", "Bloodbath", "Crucifixion", "Bloody", "Flesh", "Bruises", "Car crash", "Corpse", "Crucified", "Cutting", "Decapitate", "Infested", "Gruesome", "Kill (as in Kill la Kill)", "Infected", "Sadist", "Slaughter", "Teratoma", "Tryphophobia", "Wound", "Cronenberg", "Khorne", "Cannibal", "Cannibalism", "Visceral", "Guts", "Bloodshot", "Gory", "Killing", "Surgery", "Vivisection", "Massacre", "Hemoglobin", "Suicide", "Female Body Parts" | |
| ], | |
| "Drugs": [ | |
| "Drugs", "Cocaine", "Heroin", "Meth", "Crack" | |
| ], | |
| "Clothing": [ | |
| "no clothes", "Speedo", "au naturale", "no shirt", "bare chest", "nude", "barely dressed", "bra", "risqué", "clear", "scantily", "clad", "cleavage", "stripped", "full frontal unclothed", "invisible clothes", "wearing nothing", "lingerie with no shirt", "naked", "without clothes on", "negligee", "zero clothes" | |
| ], |
| /* | |
| <section> | |
| <ul> | |
| <li>HTML</li> | |
| <li>CSS</li> | |
| <li>JavaScript</li> | |
| </ul> | |
| <form> | |
| <label for="tech">Add a technology</label> | |
| <input type="text" name="tech" id="tech"> |
| const csvToJSON = (csv) => { | |
| const getcsvdata = (csv) => { | |
| const csvRegex = /,(?=(?:(?:[^"]*"){2})*[^"]*$)/; | |
| const trimQuotes = /^"|"$/g; | |
| csv = csv.split(csvRegex).map( | |
| h => h.trim().replace(trimQuotes, '') | |
| ); | |
| return csv; | |
| } | |
| let lines = csv.split('\n'); |
It's not what you think… On the 29th of January CODE100 is coming to Amsterdam - you can get a ticket here to join the party and network or you can go the whole hog and apply as a challenger - remember, the winners get to the finals in July and last year's winner went home with 10,000 Euro prize money.
In any case, this time the puzzle is to celebrate Amsterdam and it's flag:
The challenge is to take a collection of 292 games of noughts and crosses (or Tic Tac Toe) and to find out how many were won by the player using the X like shown in this animation:
Welcome to the first puzzle of 2024! To celebrate, we want you to take this dataset:
[
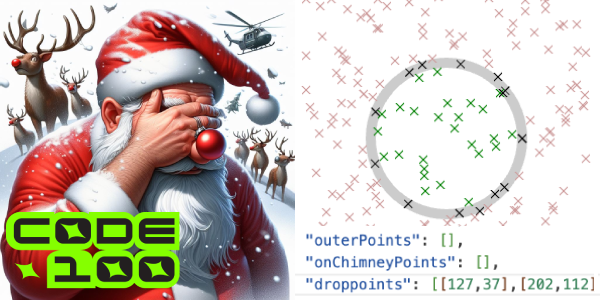
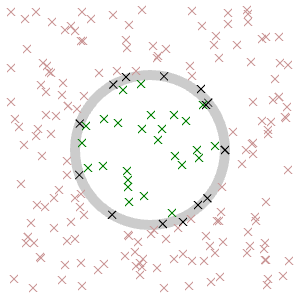
0,0,0,121,231,143,195,118,216,This time the puzzle is about Santa hitting the chimney when delivering presents. You get points in a coordinate system that are the drop points of presents and you should sort them into different arrays: those that landed in the chimney, those that landed outside and those that landed on the chimney.
You get the a JSON dataset of a coordinate system with a certain height and with and a circle in its center with a radius of 75 pixels that is 10 pixels wide.