| command | description |
|---|---|
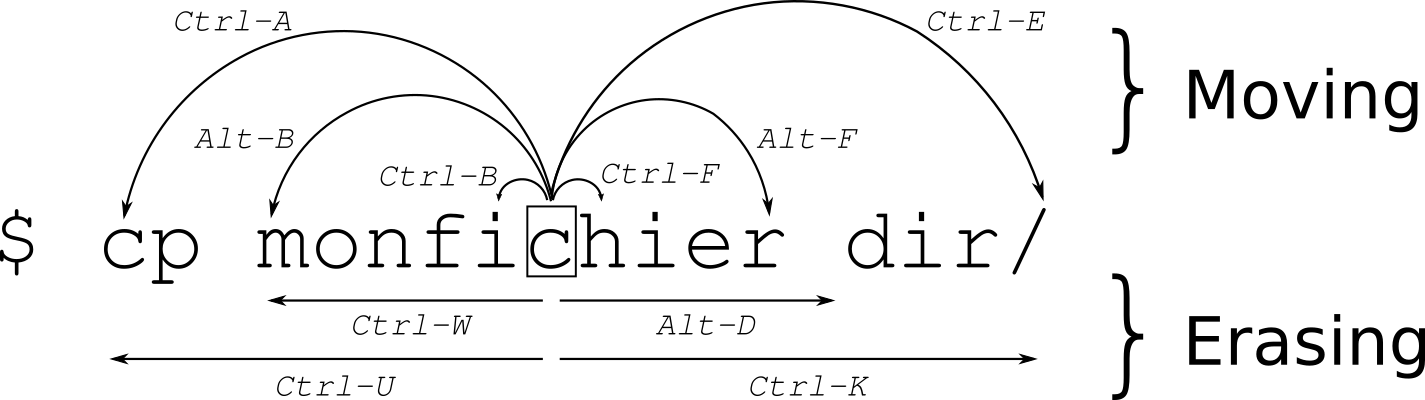
| ctrl + a | Goto BEGINNING of command line |
I know there is a lot of confusion around Observables, Iterables, AsyncIterables and AsyncObservables. Let's try to break this down and the reasons for each.
When it comes to collections, you have two ways of thinking about collections, push versus pull. With pull, the consumer is in control of when you get the items, but with push, you get the values when the producer is ready.
by Tatiana Mac
Before I'll agree to a speaking event, I try to do as much research I can around the event to ensure it aligns with my ethos. I want to share this in case it's helpful to any other speakers.
👐 Speaking comes with immense privilege. I am grateful to all the conference organisers who have brilliantly hosted me. I would love to continue to exercise this privilege to speak at conferences, and use this privilege to make the landscape more accessible and beneficial to tech's most marginalised and suppressed communities.
😫 I wish I didn't have to, but this is long because I provide a lot of explanations for those of you who never had to consider these things. And I will be honest, most thoughtful conferences I've attended check most of these boxes intrinsically, particularly when conference runners are experienced speakers. They get it.
1️⃣ All of these are based on my own ethos. I don't wish to or attempt to speak on behalf of all conference speake
This is a collection of the most common commands I run while administering Postgres databases. The variables shown between the open and closed tags, "<" and ">", should be replaced with a name you choose. Postgres has multiple shortcut functions, starting with a forward slash, "". Any SQL command that is not a shortcut, must end with a semicolon, ";". You can use the keyboard UP and DOWN keys to scroll the history of previous commands you've run.
http://www.postgresql.org/download/linux/ubuntu/ https://help.ubuntu.com/community/PostgreSQL
| // Easier to follow. Equally easy to test -- and with one fewer function in need of testing. | |
| import { userInfo } from "os"; | |
| const Promise = require("bluebird"); | |
| const { hashStringAsync } = Promise.promisifyAll(require("./lib/crypto")); | |
| const { logEventAsync } = Promise.promisifyAll(require("./lib/log")); | |
| const { openAsync } = Promise.promisifyAll(require("./lib/db")); | |
| const { TimeoutError, ValidationError, NotFoundError } = require("./errors"); |
| const mongoose = require('mongoose'); | |
| const Store = mongoose.model('Store'); | |
| const StoreB = mongoose.model('StoreB'); | |
| // Tells package to use es6 promises | |
| mongoose.Promise = global.Promise; | |
| exports.createStore = (req, res, next) => { | |
| const store = new Store(req.body); | |
| const itemB = StoreB |
| #!/bin/sh | |
| echo "Starting XCode Command Line Tools Setup... Continue using the GUI prompt..." | |
| sleep 4s | |
| xcode-select --install | |
| echo "DONE: Installing XCode Command Line Tools\!" | |
| # install homebrew | |
| /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" |
| #!/bin/bash | |
| # | |
| # Set up OSX preferences | |
| # | |
| # Updated By: Dan Levy @justsml | |
| # | |
| # Inspired by: https://github.com/mathiasbynens/dotfiles/blob/master/.osx | |
| ########################################### | |
| # CONFIG |
| const Bluebird = require('bluebird') | |
| const got = require('got') | |
| const urls = [ | |
| "http://www.google.com/", | |
| "http://www.yahoo.com/", | |
| "http://www.bing.com/", | |
| ]; | |
| // Bluebird is an extension of promises: |