こちらの応募は終了しました、冬も募集予定です。
| #!/usr/bin/swift | |
| import AppKit | |
| let urls = CommandLine.arguments.dropFirst(1).map { URL(fileURLWithPath: $0) } | |
| NSWorkspace.shared.activateFileViewerSelecting(urls) |
| // This is part of the blog post here: https://whistlr.info/2022/abortcontroller-is-your-friend/ | |
| // ...and can be used to detect/polyfill the `signal` argument to addEventListener. | |
| // | |
| // Note that at writing, 86%+ of active browsers already support it: | |
| // https://caniuse.com/mdn-api_eventtarget_addeventlistener_options_parameter_options_signal_parameter | |
| // ...but that 92% of browsers support `AbortController` and signal. | |
| // | |
| // So there's 6% of total browsers which will fail silently when adding the `signal` argument. | |
| // Eyeballing it, this is mostly Safari 11-15 and Chrome 66-90. These snippets can help with those targets. | |
| // |
| #!/bin/bash | |
| ( | |
| echo '# OOM-Killer が発動したら自動でリブートさせるやつを設定するやつ' | |
| echo '# https://gist.github.com/kawaz/1605bec92acac16d0638591e4bbfd5b1' | |
| echo vm.overcommit_memory = 1 | |
| echo vm.panic_on_oom = 1 | |
| echo kernel.panic = 1 | |
| ) > /etc/sysctl.d/99-custom-autoreboot-on-oom-killer | |
| sysctl -p /etc/sysctl.d/99-custom-autoreboot-on-oom-killer | |
| # SWAP止めちゃう |
| package main | |
| /* | |
| Golang SSHAgent Usage | |
| https://orebibou.com/2019/03/golang%E3%81%A7ssh-agent%E3%81%8B%E3%82%89%E9%8D%B5%E3%82%92%E5%8F%96%E5%BE%97%E3%81%97%E3%81%A6ssh%E6%8E%A5%E7%B6%9A%E3%81%99%E3%82%8B/ | |
| */ | |
| import ( | |
| "fmt" | |
| "golang.org/x/crypto/ssh" |
-
When writing a string of multiple utility classes, always do so in an order with meaning. The "Concentric CSS" approach works well with utility classes (i.e,. 1. positioning/visibility 2. box model 3. borders 4. backgrounds 5. typography 6. other visual adjustments). Once you establish a familiar pattern of ordering, parsing through long strings of utility classes will become much, much faster so a little more effort up front goes a long way!
-
Always use fewer utility classes when possible. For example, use
mx-2instead ofml-2 mr-2and don't be afraid to use the simplerp-4 lg:pt-8instead of the longer, more complicatedpt-4 lg:pt-8 pr-4 pb-4 pl-4. -
Prefix all utility classes that will only apply at a certain breakpoint with that breakpoint's prefix. For example, use
block lg:flex lg:flex-col lg:justify-centerinstead ofblock lg:flex flex-col justify-centerto make it very clear that the flexbox utilities are only applicable at the
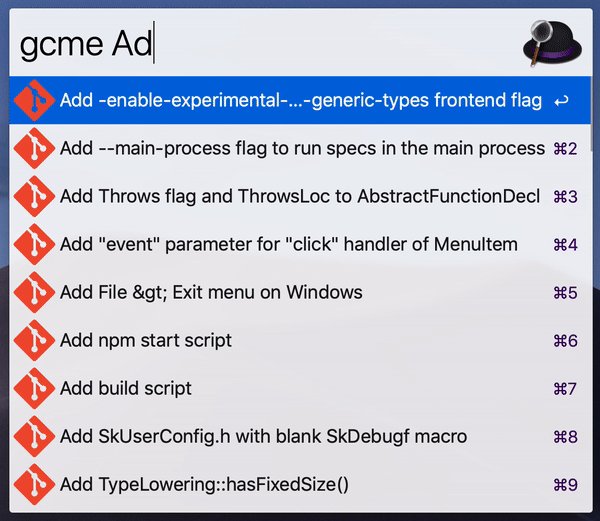
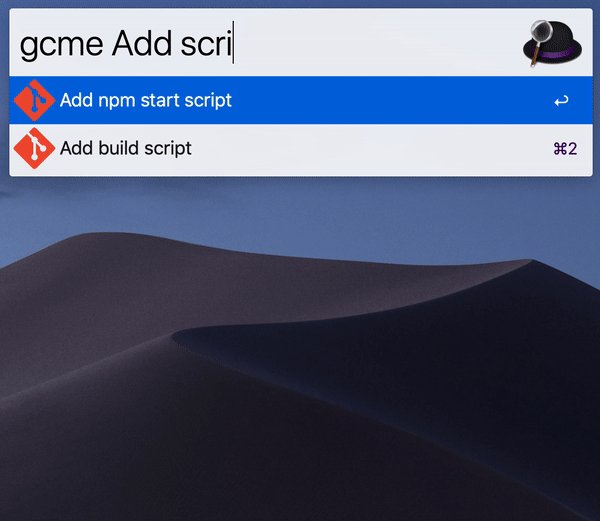
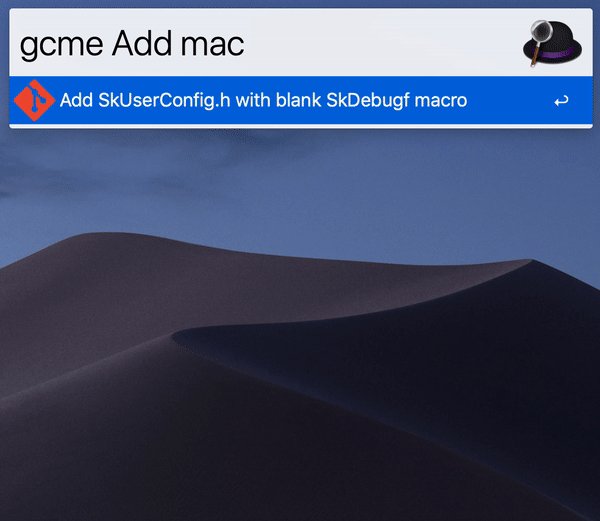
例文を組み込んだAlfred Workflowを作りました: Alfred Git Commit Message Example
以下転載:
再起動の前後に以下を実行する感じで使う。
curl -sL https://gist.githubusercontent.com/kawaz/eed1c5582ccf975753c6/raw/dump_and_diff.sh | bash
ダンプを保存する場所を変えたければ以下のようにすれば良い
curl -sL https://gist.githubusercontent.com/kawaz/eed1c5582ccf975753c6/raw/dump_and_diff.sh | bash /dev/stdin /tmp/hogehoge
| 更新: | 2024-05-22 |
|---|---|
| 作者: | @voluntas |
| バージョン: | 2024.1 |
| URL: | https://voluntas.github.io/ |
typo などは https://x.com/voluntas までご連絡ください。